Юный техник 2002-05, страница 62
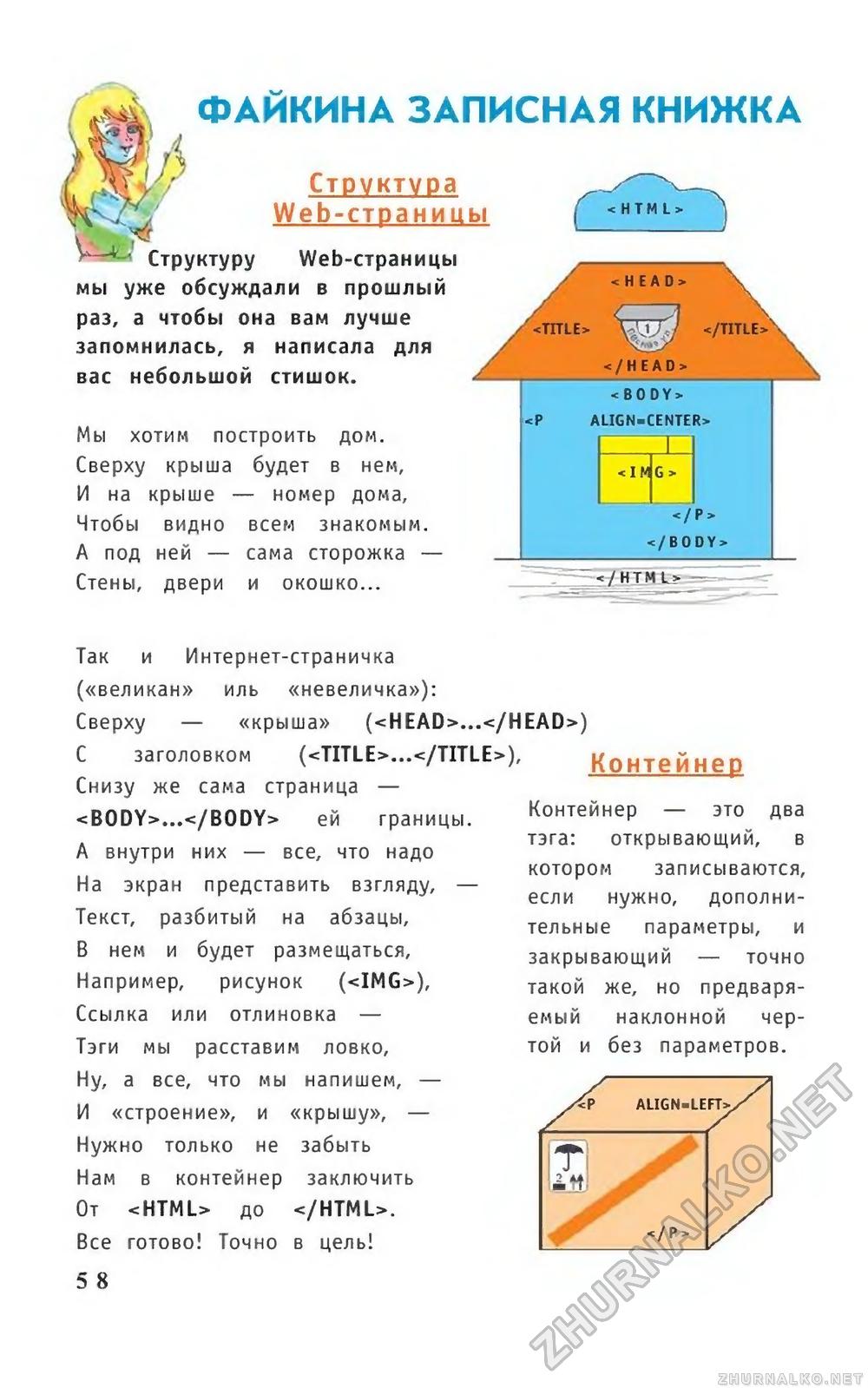
ФАЙКИНА ЗАПИСНАЯ КНИЖКА Структура Web-страницы Структуру Web-страницы мы уже обсуждали в прошлый раз, а чтобы она вам лучше запомнилась, я написала для вас небольшом стишок. Мы хотим построить дом. Сверху крыша будет в нем, И на крыше — номер дома, Чтобы видно всем знакомым. А под ней — сама сторожка — Стены, двери и окошко... < Н Е А 0 » <ТГПЕ> e/TITLE <80 DY> ALIGN-CENTER> <80 DY> ALIGN-CENTER>
Так и Интернет-страничка («великан» иль «невеличка»): Свеоху — «крыша» (<HEAD>...</HEAD>) С заголовком (<TITL£>...</TITL£>), KoHTG iep Снизу же сама страница — <B0DY>...«=/B0DY> ей границы. А внутри них — все, что надо На экран представить взгляду, — Текст, разбитый на абзацы, В нем и будет размещаться, Например, рисунок (<IMG>), Ссылка или отлиновка — Тэги мы расставим ловко, Ну, а все, что мы напишем, — И «строение», и «крышу», — Нужно только не забыть Нам в контейнер заключить От <HTML> до */HTML>. Все готово! Точно в цель! 1 8 Контейнер — это два тэга: открывающий, в котором записываются, если нужно, дополнительные параметры, и закрывающий — точно такой же, но предваряемый наклонной чертом и без параметров. ALIGN-LEFI4 |
||||








