Юный техник 2002-07, страница 62
ПУТЕШЕСТВИЕ ПО ВСЕМИРНОЙ ПАУТИНЕ ФЛЙКИНЛ ЗАПИСНАЯ КНИЖКА В прошлый раз мы учились красиво размещать на своей Интернет-страничке текст и заголовки. А сегодня пришел черед иллюстраций, таблиц и того, что отличает Web-страницы от обычных документов, — гиперссылок. Эти несколько схем наглядно показывают, как реализовать перечисленные элементы и что получается в результате, а текст HTML-листингов содержит необходимые пояснения.
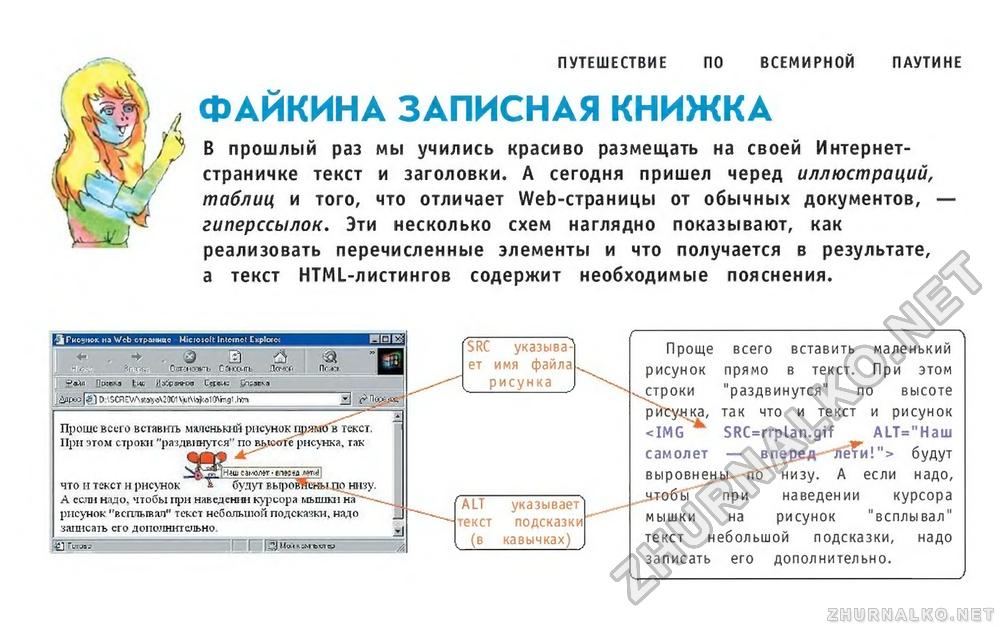
Проще bcci о всхавть мяпенькмй рисунок прями в текст. При этом строки "раздвинутся" по высоте рисунка, гак Проще bcci о всхавть мяпенькмй рисунок прями в текст. При этом строки "раздвинутся" по высоте рисунка, гак 77 Haii :ai.-o/*r- еле:гд rxtA что и текст н рисунок ® будут выроЖены ио ннзу. A ест надо, чтобы при наведем ш курсора мышки на рисунок "всплывай" текст небольшой подсказки, надо записать его дополнитсльно 2} £3 ~ГГ М<м яйМ tovtej
SRC указывает имя файла рисунка v Проще рисунок строки рисунка, самолет всего вставить маленький прямо в текст. При этом "раздвинутся" по высоте так что и текст и рисунок SRC=rrplan.gif ALT=M Наш — вперед леТи!"> будут выровнены по низу. А если надо, чтобы при наведении курсора мышки на рисунок "всплывал" текст небольшой подсказки, надо записать его дополнительно. |
||||||||||||||||||








